By Robyn Baker
September 9, 2024
We’ve written in the past about the importance of building websites modularly. Creating sites using components gives our clients the ability to be flexible and adaptable with content while also retaining discipline in look and feel.
While the individual components allow you to build pages in myriad ways, they maintain a consistent appearance across the site. This is where theming comes into play, elevating the flexibility of your site. Having more visual options keeps your site engaging and helps maintain freshness over time. For example, a call-to-action (CTA) block could have multiple color options, font styles, icon choices, or background imagery. Each CTA can be used to highlight different aspects of your story while maintaining a cohesive look.
Component theming isn’t just about making your site look more amazing. It enhances your brand’s storytelling and guides users through your content. It’s a valuable tool that helps create a site that evolves and reflects your brand’s unique identity, keeping users engaged and interested.
Visual Appeal
A website should be visually and functionally cohesive, but in a bigger site, using the same design elements without variety can make a site feel dull and uninspiring, especially over time. By introducing and integrating variations in color, layout, and style, you can exercise your brand’s full color palette, ensuring a visually harmonious site that reflects your brand’s identity.
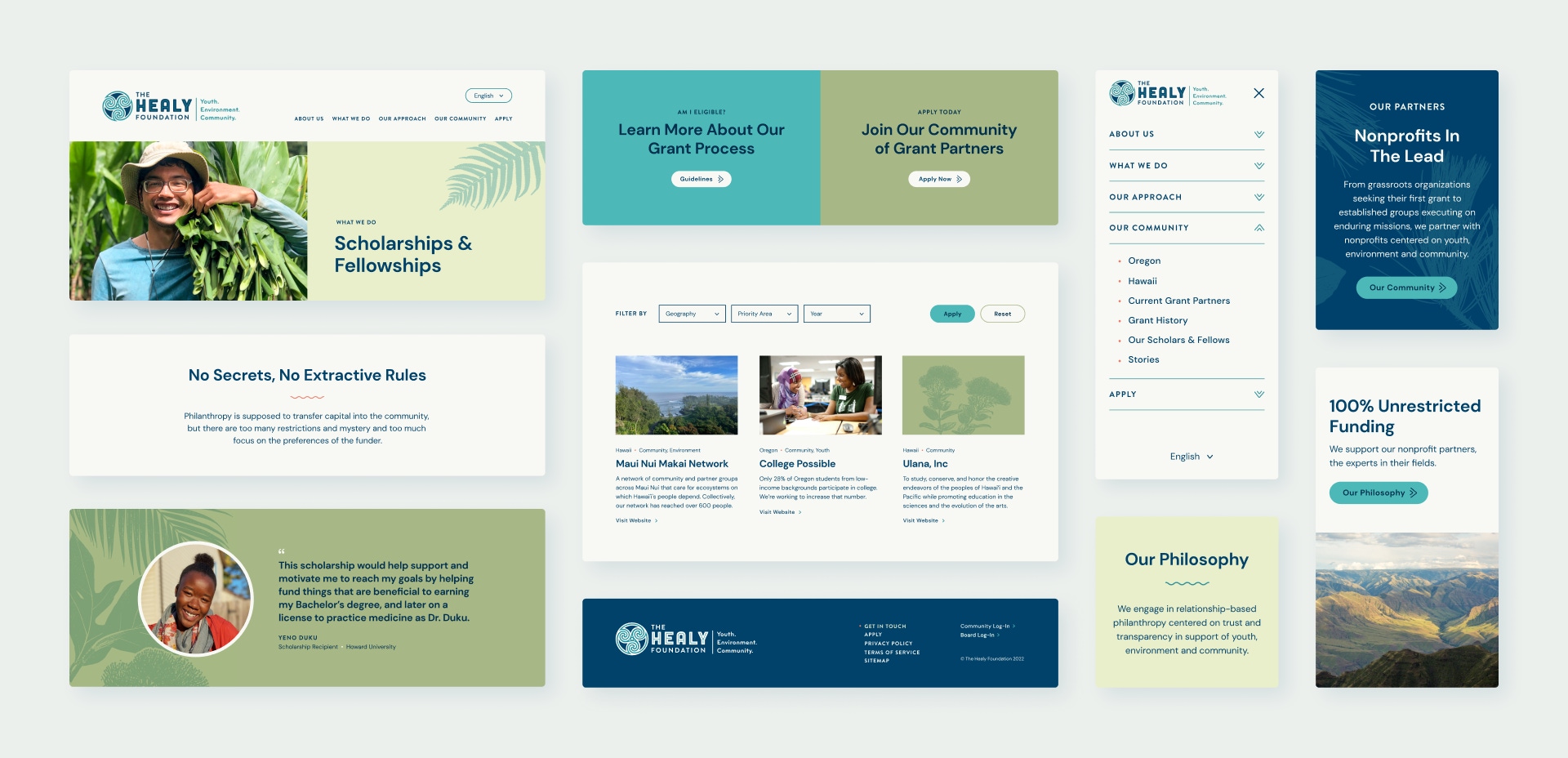
For example, in our work with The Healy Foundation, we introduced almost their entire brand palette, creating diversity and cohesion throughout the site.

Enhancing Brand Narratives
Theming can go well beyond color choices. It can be used to tell a story, weaving in the brand’s narrative and essential aspects into the site’s components.
The Healy Foundation is another good example here. The Foundation is based both in Hawaiʻi and in Oregon, and that sense of place is deeply embedded in their purpose and brand identity. Our team took photographs of plants native to both locations and used the scans as botanical imagery.
We created the ability for the Healy communications team to choose a location and a botanical theme when adding a CTA. It’s subtle, but for their nonprofit audiences, it lends real credibility and shows that their values are aligned.
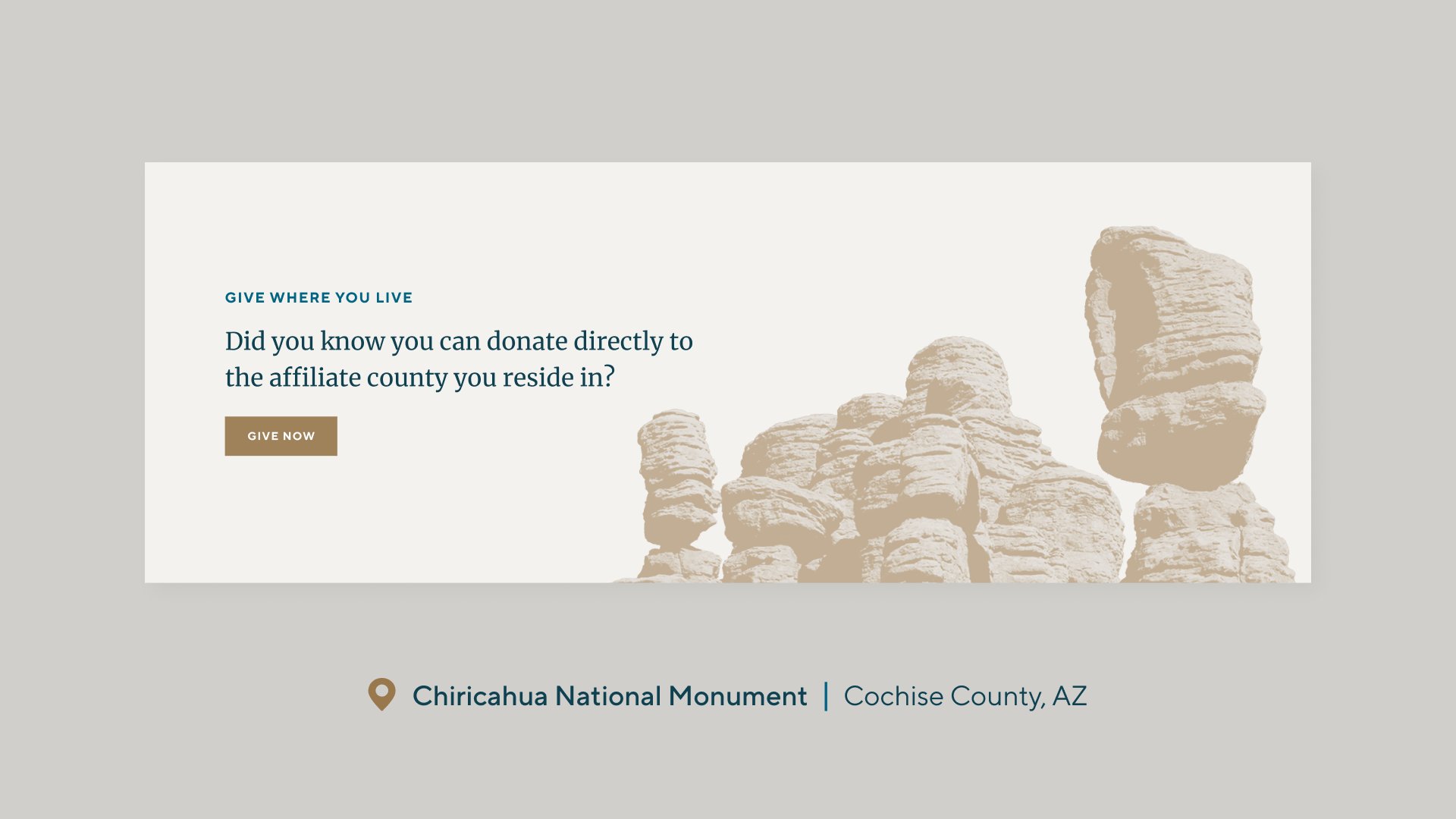
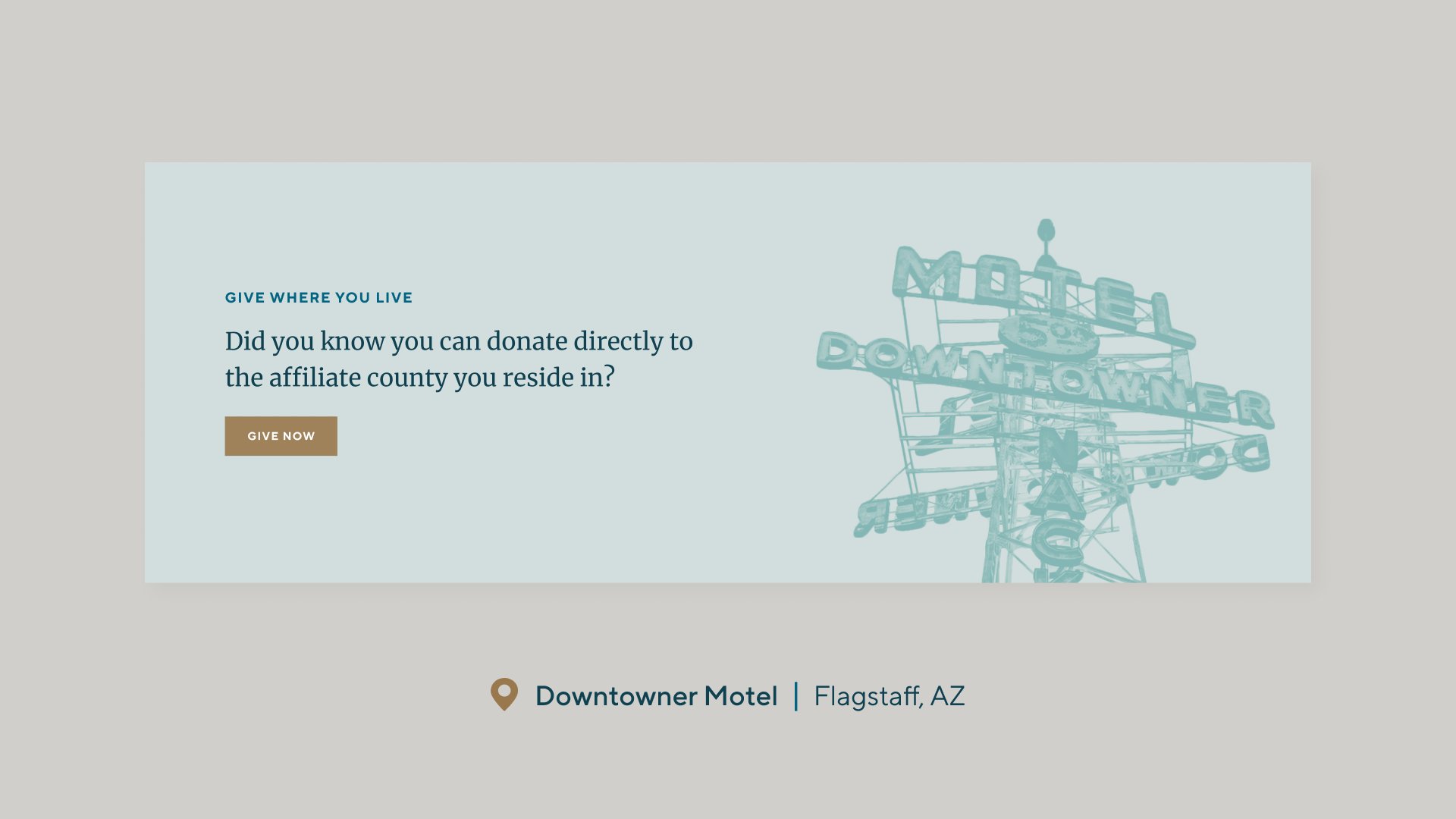
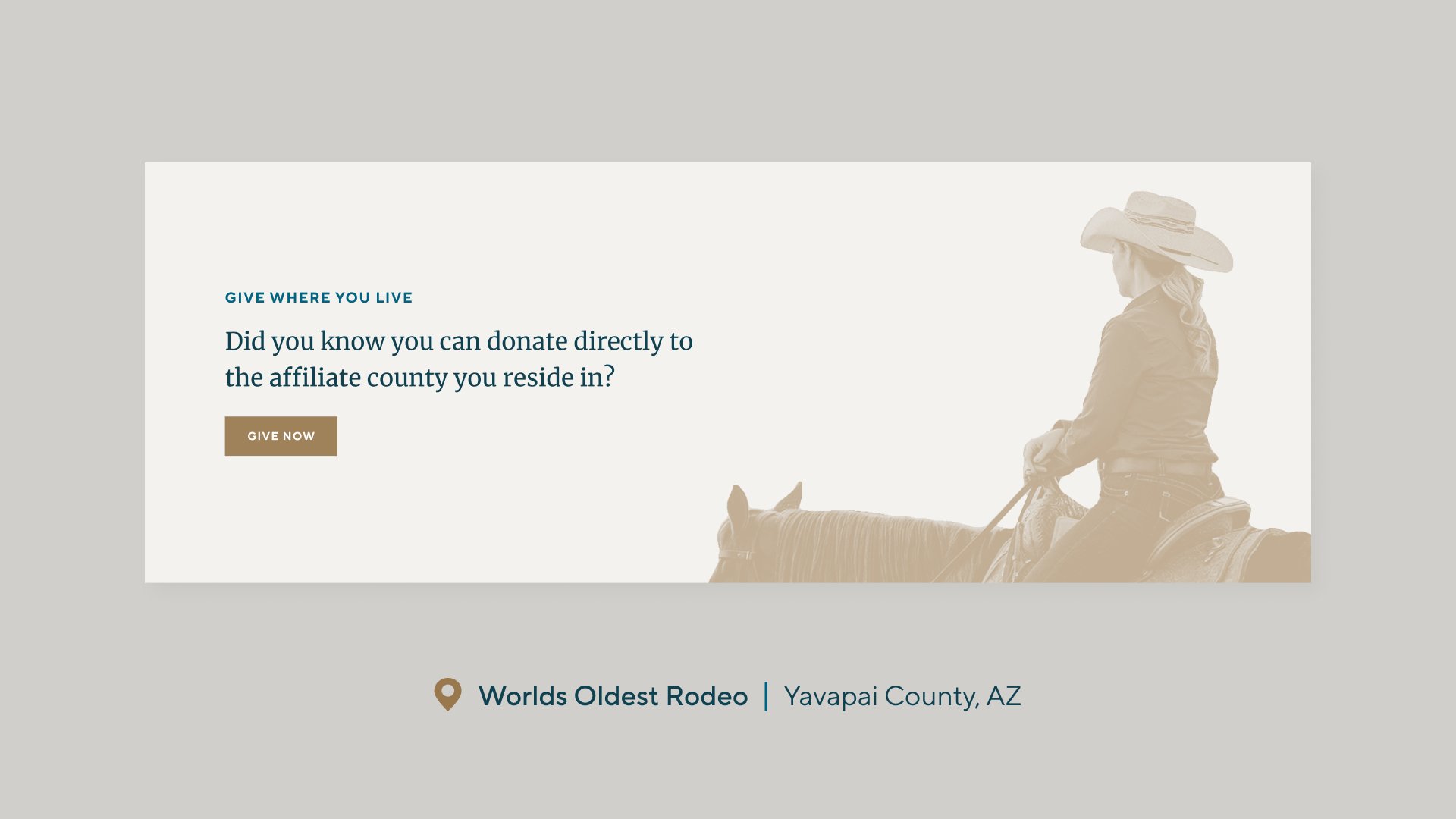
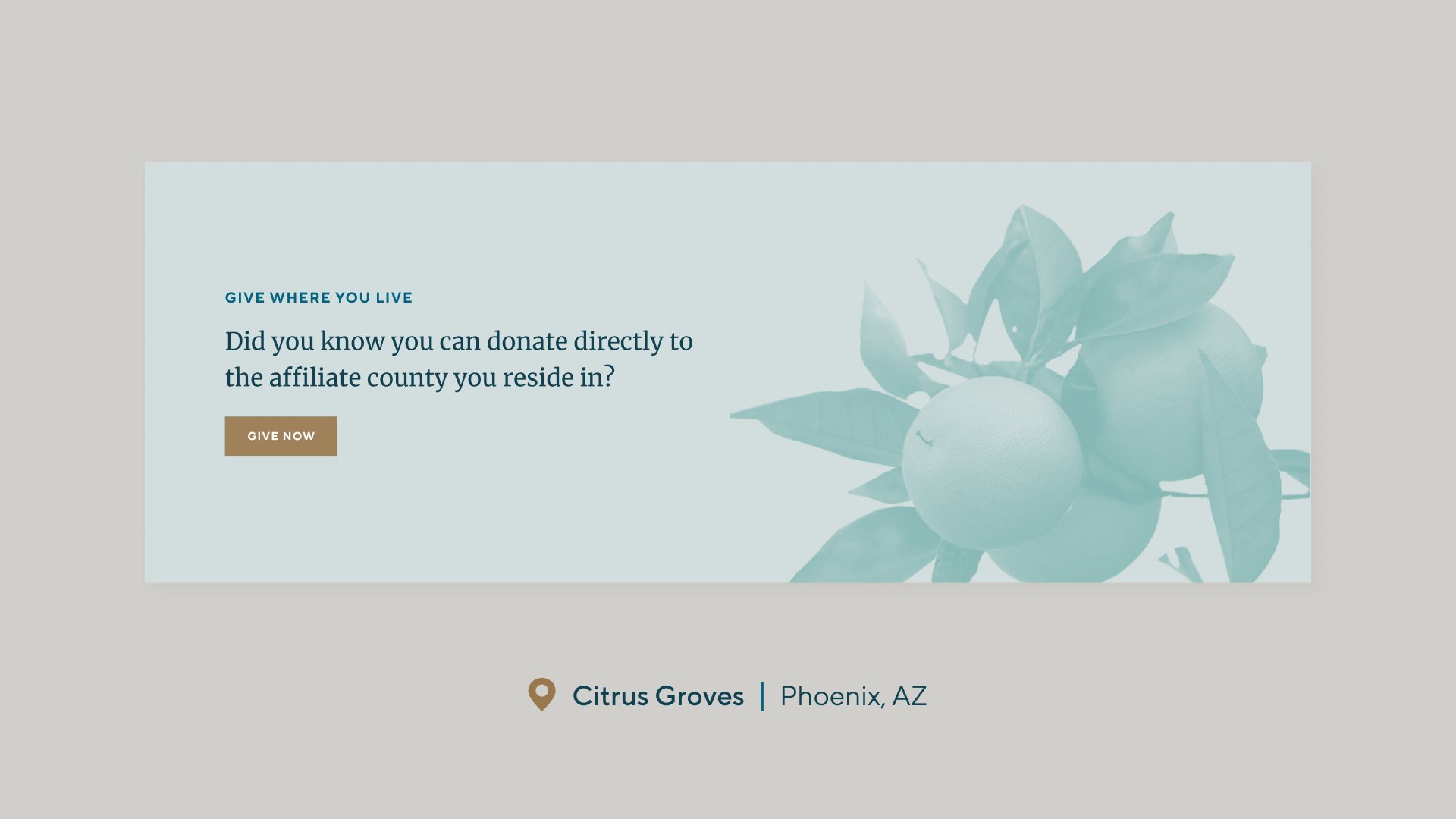
We took a similar and broader approach to this for the website we built for Arizona Community Foundation. ACF is a statewide foundation in a large state with a variety of cultural and geographical touchstones. They wanted to tell the regions (without saying it) that although their main office is in Phoenix, they are deeply embedded throughout the state. We created custom colors and background themes for the site in CTAs and other components that represent all of Arizona.

Creating User Pathways: Calls to Actions & Contrast
Component theming also helps create clear user pathways. There are ways to strategically use the tool to highlight CTAs, making them stand out from surrounding content. Contrasting CTA blocks from other page elements can guide users’ attention towards other desired actions, such as signing up for a newsletter or exploring more content. Our goal is to encourage interaction through the design.
Additionally, you can add optional buttons and links to pages that can drive engagement and improve user navigation. Every component can be used as a visual cue for different audience types.
Theming isn’t just about making things pretty — it’s about functionality and user experience. Strategic theming can create a website that will draw attention to important information and content. It’s a way to ensure that users have clear, intuitive pathways to follow.
How It Works
This video is a good illustration of how theming works in the CMS of the site. The content creator, looking to create a CTA, can choose a specific layout, colorway, background image, foreground image, and orientation for the image. Then the CTA is generated on the site programmatically. Changing out the theme is as simple as going back into the CMS, changing an option, and clicking Publish again on the site. It’s pretty nifty.
Each component can be used to tell the unique story of your brand, and will keep it flexible, fresh, and maintain its visual interest both for you and for your users. We use theming as more than just a design choice, but as a strategic tool to enhance overall user experience, reinforce your brand identity, and create clear, intuitive user pathways.
If you have any questions or suggestions, please feel free to reach out!
