By Becca Connors
March 23, 2022
It’s excellent to see talk these days about how systems and channels have been designed and perpetuated for dominant culture. Equity has become an important part of the conversation, and for those of us making digital products, it’s vital that we pay attention to how accessible websites and other digital communications are to people with disabilities.
Website owners are starting to put accessibility standards in place, making sites more usable by people using screen readers. YouTube is favored for video content because of its user-friendly auto-captioning tools. It’s standard now to turn on captions on TikTok. People are starting to include manually-added image descriptions in their tweets and Instagram posts.
So if you’re thinking of updating or redesigning your website, what should you consider when approaching this complex topic?
First, What Is Accessibility and Why Should You Care?
Let’s talk basics: Accessibility means taking steps to make it easier for people with disabilities or socioeconomic barriers (such as bandwidth and speed) to interact with your website and consume your content. There are several things you can do to make your site more accessible (which we’ll get to), but why is it important?
It's the Right Thing to do
Obviously, to make sure that your website is inclusive and welcoming to all audiences, you can’t leave behind entire groups of visitors. Roughly a quarter of Americans alone have a disability, so that’s a pretty large audience to ignore or alienate.
While we’re discussing the right thing to do, customers today (and stakeholders in nonprofits) are paying close attention to your values. Making your communications accessible is a good way of pointing out your commitment to values that try to make your enterprise part of a better future.
Accessible Websites are Effective
It turns out that many of the changes you can make to your website to make it more accessible are also just best practices for making a website easier to use. The business case is strong. What’s interesting is that many of the things you can do to make your site performant, optimized for mobile, and accessible are the same things that help with search engine rankings. (The Web’s standards organization, the W3C, even shared the business case for digital accessibility.) We should rejoice when we see the right thing and the smart thing converge. It doesn’t happen often in this world, so let’s take the win and build on it.
So, What Can You Do?
There is a whole constellation of things to think about when you start moving toward greater web accessibility. Here are some things that we think are the most important and most effective things you can do right away.
Alt Text
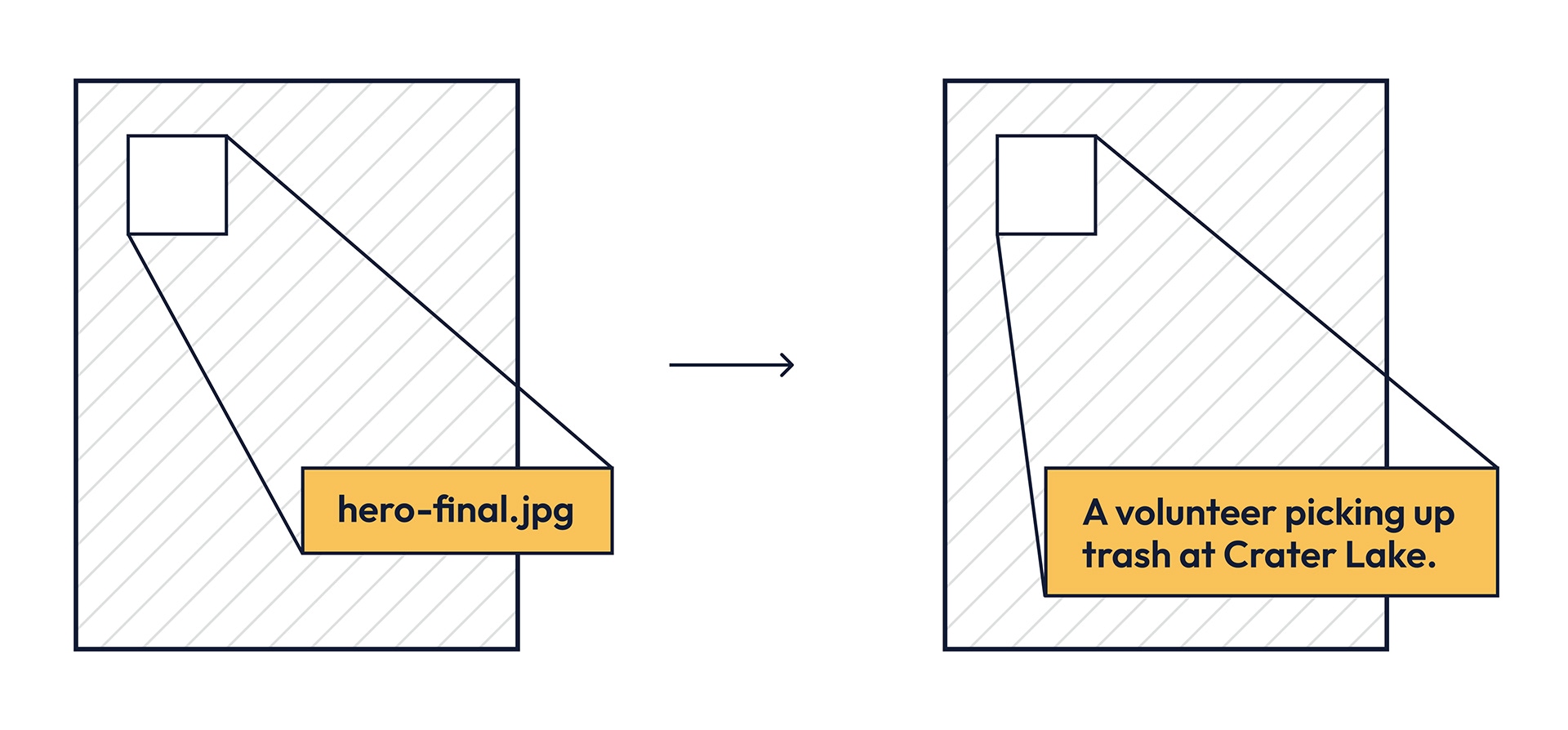
Images are such a big part of the conversation because they tell an important and emotional part of the story, but not everyone can access them. At the very least, you should include alt text tags on your images. When someone with a visual disability surfs a site with a screen reader, the technology reads them the alt text. And when someone accesses a page from a low-bandwidth area, the images may not load immediately but the alt text will. Search engines may not be able to decipher an image's content accurately (yet), so alt text provides them with context and the message you intend to convey.
Every content management system makes it easy to include alt text. You can find many guidelines online to help you with best practices, but honestly, the W3C has it right: “Imagine that you’re reading the web page aloud over the phone to someone who needs to understand the page.” You need to use your imagination.
Once you get started, you’ll run into questions at every corner. How do you describe people, in particular? What if you don’t know pronouns or how people self-identify? And when is it important to include these types of details? We recommend checking out a great article on alt text that The New York Times published in February 2022.

Well-structured Text
When someone with a screen reader loads a site, it’s vital that the headers on a page are structured properly, otherwise the experience is garbled. So get your H1s, H2s and H3s in order.
This is also a good idea for overall readability. Often, we see websites with huge blocks of body copy, but that’s not a good idea or a good use of the medium. People scan text to get an understanding of what’s going on on a page, then they will read what’s interesting to them. The more readable your website is, the higher the chance people will be able to access and interact with your content.
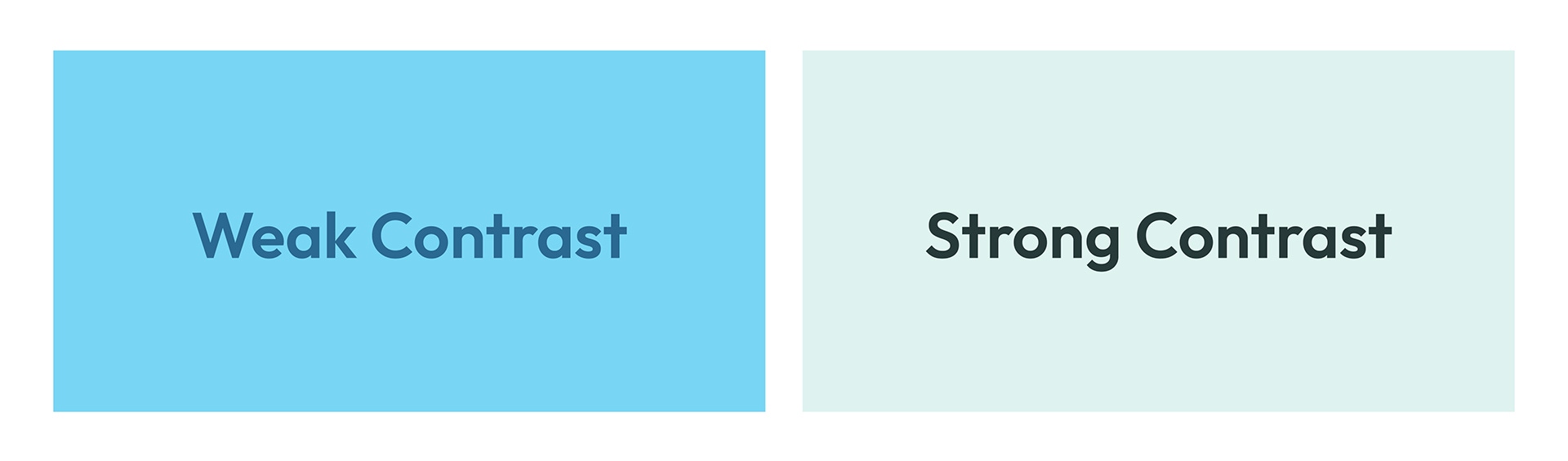
High Contrast Colors
One of the first things we do in the web design process is discuss color palette and choose colors that will work for all audiences. There are great online tools to test whether your colors are high-enough contrast for all audiences, like this contrast checker by WebAim.

Video Hosting
For video on the web, we encourage our clients to host on YouTube because the service provides transcriptions. It’s not perfect, but it does a very good job on the fly. In addition, you should describe videos in captions or other text on your site. Very often, videos will not have voiceover or other verbal cues to help those using screen readers. So consider including a description that goes beyond captioning — what is happening around the words?
Mobile Loading Times
Accessibility usually refers to those with physical disabilities, but it’s also important to think about how accessible your site is to those with poor bandwidth and loading speed. Google provides a great tool called Lighthouse that scores your site based on various metrics for performance and accessibility and provides suggestions for improving your score (and thus your search rankings). Another good evaluation tool for scanning your site is WAVE.
OK That’s All Great — But How?
You can do many of these changes yourself — particularly alt text tags and video captioning — but for other more technical changes you may want to consider engaging a web developer. Depending on your current website build and hosting, implementing hierarchical text and modifying colors may be a heavier lift. And though we don’t endorse one or the other, be aware that there are third-party themes and plug-ins that offer accessibility as a service, such as Accessibe and Userway. Rely on online tools for a good start, and get in touch if you have any questions.
Interested in learning more about making your website accessible?
Check out our blog post Rethinking Text Hierarchy on Web for Accessibility. To receive insights like this one in your inbox monthly, subscribe to our newsletter.
